책장/Javascript
Text Decoder & Text Encoder
TERAJOO
2024. 1. 18. 21:36
해당 포스팅은 https://ko.javascript.info/text-decoder을 공부할 목적으로 번역한 내용을 기반으로 나름대로 정리해본 포스팅입니다. 글 내의 예시코드 및 내용들을 자세히 보고 싶으시면 위의 링크 참고 부탁드립니다.
1. 텍스트 디코더
이진 데이터가 문자열이라면 어떨까?
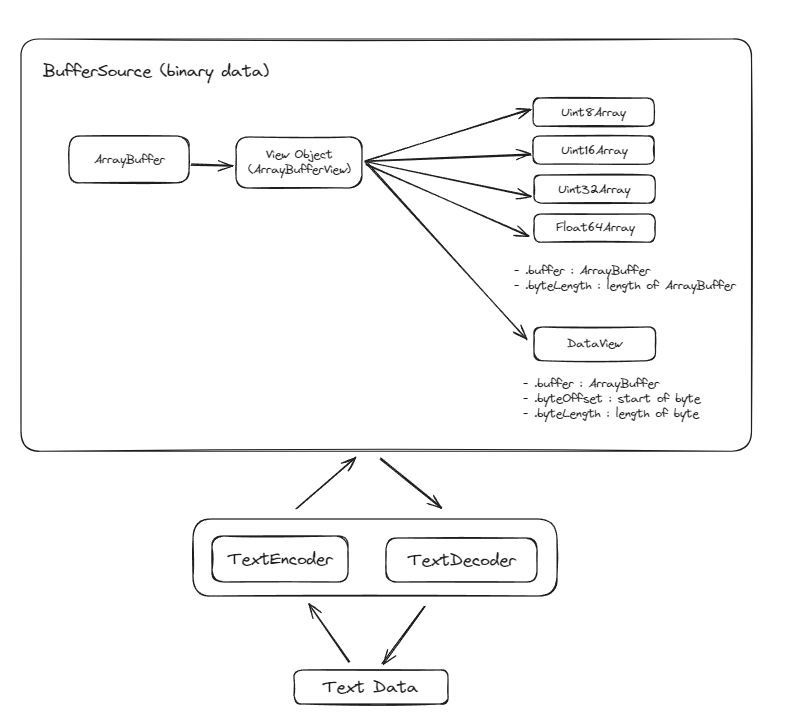
텍스트 데이터가 있는 파일을 받았다고 가정해보자. 해당 텍스트 데이터는 결국 이진데이터로 변환되어 제어가 되게 된다. (BufferSource)
이 때 “이진 데이터 ↔ 텍스트“ 간의 변환을 담당하는 클래스가 바로 TextDecoder & TextEncoder 이다.
내장 객체 TextDecoder 는 주어진 버퍼와 인코딩으로 값을 실제 자바스크립트 문자열로 읽을 수 있게 해준다.
let decoder = new TextDecoder([label], [options]);label: 기본적인 인코딩 방식은 utf-8, big5, windows-1251 및 다른 인코딩 방식도 지원된다.- UTF-8 (Unicode Transformation Format - 8-bit):
ㄴ UTF-8은 유니코드 문자 집합을 위한 가변 길이 문자 인코딩 방식 중 하나
ㄴ ASCII 문자에 대해서는 1바이트로 표현되고, 다중 바이트를 사용하여 유니코드 문자를 표현합니다. 대부분의 유니코드 문자가 1~3바이트로 인코딩 - Big5
ㄴ Big5는 중국어, 대만어 등을 위한 중국어 문자 집합의 한 형태로, 대부분 중국어와 관련된 표준 인코딩
ㄴ Big5는 한 자당 2바이트를 사용하여 문자를 인코딩 - Windows-1251
ㄴ Windows-1251은 서유럽 언어를 위한 문자 인코딩 방식 중 하나로, 주로 러시아어를 위해 사용됩니다.
ㄴ Windows-1251은 서유럽 언어에서 사용되는 문자를 포함하고 있으며, 한 자당 1바이트를 사용
- UTF-8 (Unicode Transformation Format - 8-bit):
optionsfatal: boolean 값, true 인 경우 잘못된 글자를 대상으로 예외를 던져준다. false 인 경우 글자를 \uFFFD 로 대체ignoreBOM: boolean 값이 true 인 경우 사용되지 않는 바이트 순서표식을 무시한다. (BOM)
위에서 디코더를 만들었으면 해당 디코더를 활용해서 디코딩을 해줄 수 있다.
let str = decoder.decode([input], [options]);- input : 디코딩할 BufferSource
- options
- stream : 많은 양의 데이터를 받아들여 decoder 를 반복적으로 호출할 때, decoding 이 반복적으로 실행된다. 이런 경우 멀티바이트 문자가 많은 데이터로 분할될 수 있다. 그 때 이 stream 옵션을 활용하면 데이터 분할을 방지할 수 있다.
- 대용량 파일이나 네트워크에서 데이터를 전송받을 때 데이터가 조각조각 전송될 수도 있는데, 이 때 stream 옵션이 없다면 데이터가 분할되거나 불완전한 상태로 처리될 수 있음 (데이터 도착순서 보장이 없기 때문)
- 이 경우 stream 옵션을 활용하면 디코딩된 데이터 무결함을 챙겨갈 수 있음
let uint8Array = new Uint8Array([72, 101, 108, 108, 111]);
alert( new TextDecoder().decode(uint8Array) ); // Hellolet uint8Array = new Uint8Array([228, 189, 160, 229, 165, 189]);
alert( new TextDecoder().decode(uint8Array) ); // 你好let uint8Array = new Uint8Array([0, 72, 101, 108, 108, 111, 0]);
// 문자열을 나타내는 배열의 요소는 중간에 존재합니다.
// 배열의 복사 없이 문자열을 출력할 수 있습니다.
let binaryString = uint8Array.subarray(1, -1);
alert( new TextDecoder().decode(binaryString) ); // Hello2. 텍스트 인코더
TextDecoder 의 반대버전이라고 생각하면 된다.
let encoder = new TextEncoder();TextEncoder는 인코딩 시 'utf-8’만 지원한다고 한다.
2가지 메서드가 제공되는데 아래와 같다.
encode(str)–Uint8Array에 문자열을 반환한다.encodeInto(str, destination)–Uint8Array구조 형태로 문자열str를destination에 인코딩한다.
let encoder = new TextEncoder();
let uint8Array = encoder.encode("Hello");
alert(uint8Array); // 72,101,108,108,111