[JavaScript] Three.js 를 써보며
요즘 3D 이미지 시각화 툴을 만들어가면서 HTML5 표준이 미디어에 큰 힘을 불어넣어주고 있구나를 체감하고 있습니다.
canvas 태그에 2D 이미지를 자유롭게 렌더링하거나, svg 값을 통해 이미지를 좀더 유동적으로 설정하며 시각화 툴을 만드는 와중에 3D 이미지 렌더링을 위한 webGL 에 관심이 가게 되어 자료들을 모으고 정리하는 중입니다.
* WebGL 사용 후기
WebGL은 canvas 에 2D 이미지를 렌더링하는 것과 거의 비슷하게 점, 선, 삼각형 등 간단한 도형을 그려줍니다. 다만 2D가 아닌 3D 그래픽화 시켜준다는 것이 차이점입니다.
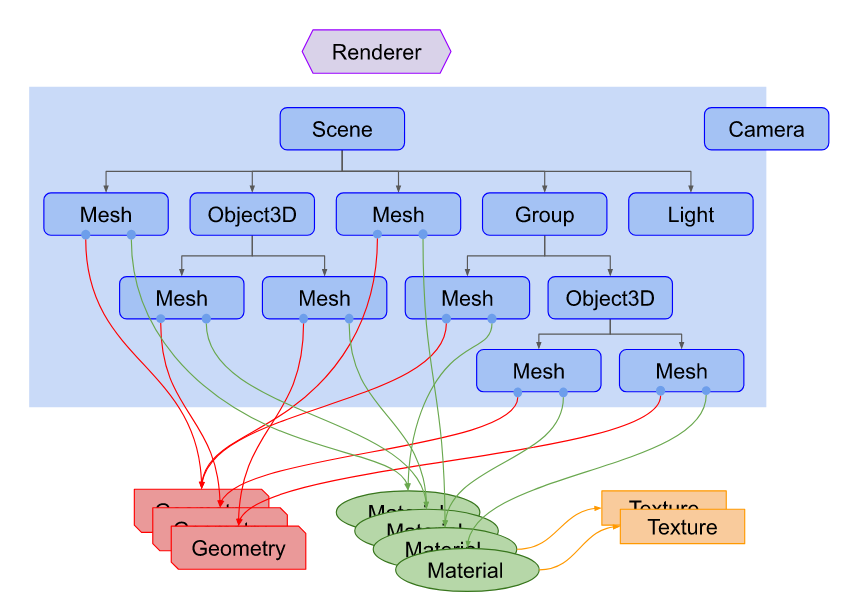
Scene, Mesh, Geometry, Camera 등 여러 객체들을 초기화해주고 각각을 잘 연결시켜 Renderer에게 canvas에 그려줘~ 라고 요청하는 느낌의 3D 렌더링 작업은 어떻게 보면 쉬울 수 있지만, 참으로 골치아픈 작업이라고 느끼고 있습니다. (별로 해보진 않았지만..)

현재 진행중인 프로젝트에서 위 처럼 각 객체들을 잘 연결시켜주어 하나의 Scene을 구성해주고 마지막에 Renderer에게 그려달라 작업하는 기본 코드를 응용해 MRI, CT 영상 DICOM 파일들을 canvas 상에서 3D 프린팅해주듯이 결과물을 나타내려고 매우 삽질중입니다. 자료가 너무 없는 건지.. 내가 잘 못 찾는 건지.. 게다가 웹서비스 툴이다보니 대용량 파일을 여러개 불러오고, 업로드하고 바이너리 값으로 바꿔 전처리하고 하는 과정에서 엄청난 정신력 소모 중입니다.
프로그래머 진화과정 중 너무 쓰디쓴 맛을 느끼는 중이지만 더 열심히 조사하고 해결해야겠지요..ㅎㅎ
여튼 Three.js 를 사용하면서 느낀 것은 HTML5 표준으로 바뀌며 프론트앤드에서 그래픽 작업같은 고성능 작업을 동적으로 처리할 수 있구나~를 느껴 JavaScript 가 더더더 중요해지구 있구나를 느꼈습니다.